受講生ブログ
「react-icons」でアイコンを簡単に挿入する
「react-icons」でアイコンを簡単に挿入する
公開: 2024年11月02日
Tips
要約
- Reactプロジェクトで簡単にアイコンを挿入できるライブラリ「react-icons」を紹介。
- Font AwesomeやMaterial Iconsなどの人気アイコンパックから選べ、軽量でカスタマイズ可能。
- インストールや使用方法が簡単で、TypeScriptにも対応している。
音声で記事を再生
Reactプロジェクトでアイコンを簡単に挿入できるライブラリを見つけたので共有します。
私はオリジナルアプリ作成途中で気づいてしまったので、ただいま半分フリー画像で入っています。。あとでリファクタしよ。。。
公式サイト

以下の理由で人気
- 豊富なアイコンパック
Font Awesome、Material Icons、Feather Icons など、複数のアイコンパックから選ぶことができる。 - 軽量で簡単
必要なアイコンのみをインポートできるため、プロジェクトのファイルサイズが大きくならない。React コンポーネントとしてアイコンを使用できる! - カスタマイズ可能
色やサイズなど、スタイルを簡単に変更できる。TailwindCSS や他のスタイリング方法と組み合わせてデザインを調整が可能。 - TypeScript サポート
TypeScript を使用している場合でもアイコンの型がサポートされており、安全に使えるとのこと。
なんて良いものを見つけてしまったんだ✨早くお会いしたかった笑
インストール方法
npm install react-icons --save
使い方
- まずサイトで使いたいアイコンを探す

- 使いたいアイコンを見つけたらクリック、コードをコピペ

- あとは必要に応じてCSSを整える

使用例
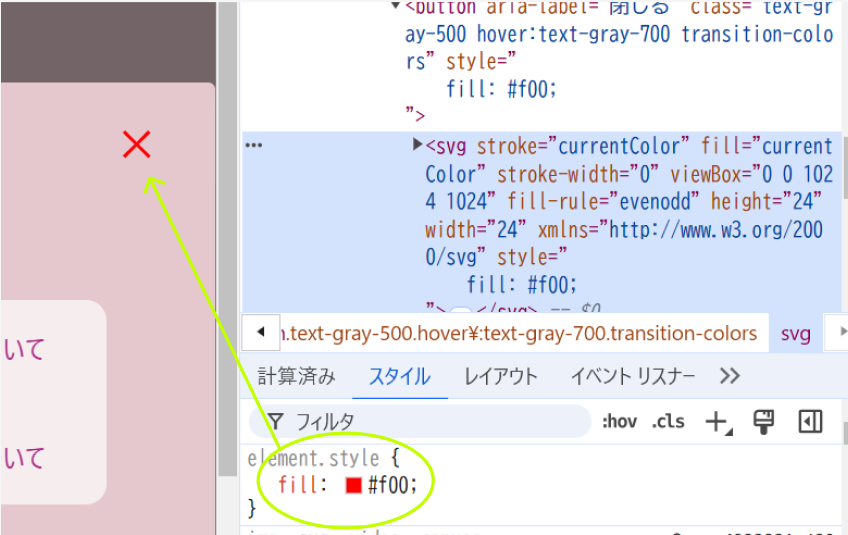
私はモーダルのクローズボタンに使ってみました。
import React from "react";
import { AiOutlineClose } from "react-icons/ai";
interface CloseButtonProps {
onClick: () => void;
}
const CloseButton: React.FC<CloseButtonProps> = ({ onClick }) => {
return (
<button
onClick={onClick}
aria-label="閉じる"
className="text-gray-500 hover:text-gray-700 transition-colors"
>
<AiOutlineClose size={24} />
</button>
);
};
export default CloseButton;
簡単が一番👏
ほかに良いものがあれば教えてください。
もっとこうした方がいいよ!とかも教えてください!

Loading...
記事一覧に戻る