開発体験を上げる大好きな拡張機能たち
開発体験を上げる大好きな拡張機能たち
公開: 2024年10月14日
- Visual Studio CodeやCursorの拡張機能を紹介し、特にファイルアイコンのテーマやコード管理ツールについて詳しく説明しています。
- ESLintは構文エラーを視覚的に教えてくれ、Prettierはコードの整形を自動で行う機能を持っています。
- 最後に、Mac専用のコマンドラインサジェストツール「Amazon Q for command line」も紹介されています。
はじめに
今日は僕の推しを紹介します。
エディタ(VScodeやCursor)に追加する拡張機能です!
公式サイトの一覧はページ下部にまとめてあります!!
ファイルアイコンのテーマ📁
こちらはエディタ上でファイルの拡張子ごとにアイコンを付与して見やすくしてくれるものです!よく使われている2つをご紹介します!
どちらを使うかは好みです👍👍
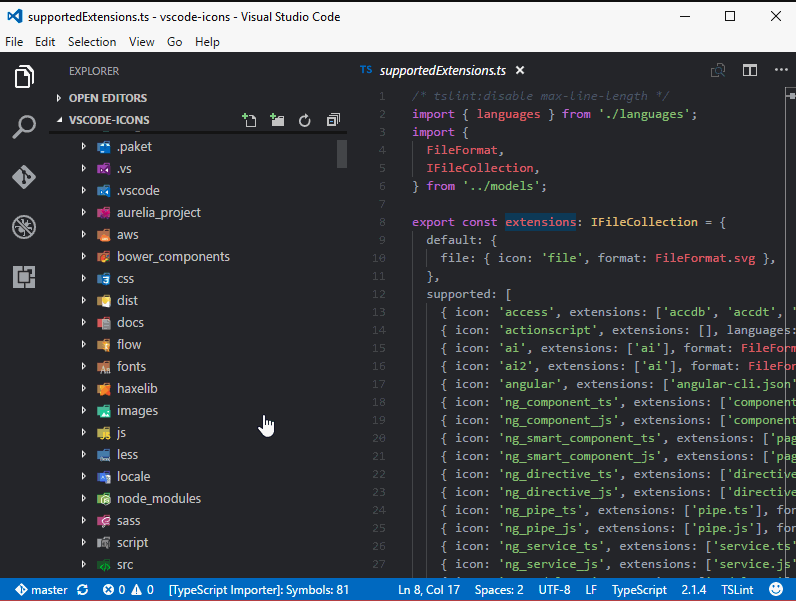
vscode-icons
こんな感じです!

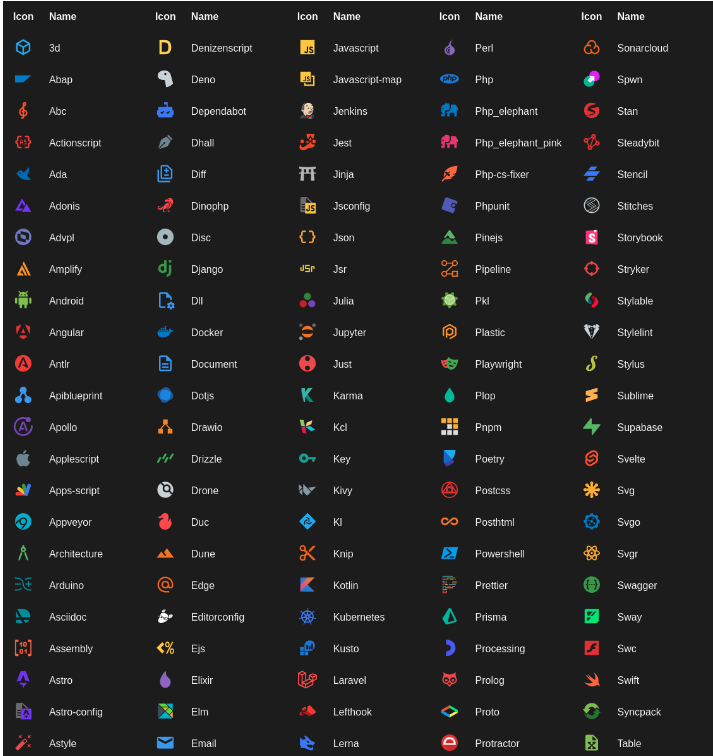
Material Icon Theme
僕はこっちを使っています!!!美しいっっ!!!!!

コード管理
EsLint
もう入れている人もいるかと思います。構文エラーなんかを教えてくれますね。
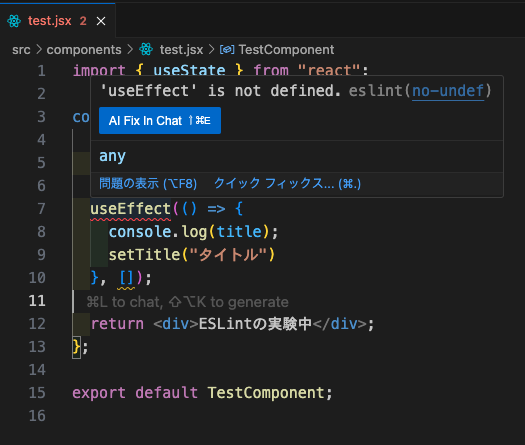
ReactにてuseEffect のimport文を書き忘れていた場合を例に見て見ましょう!
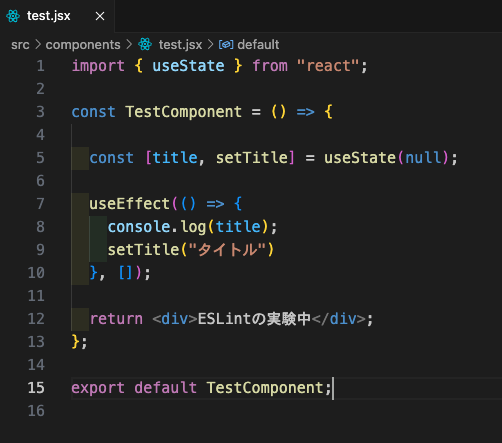
- ESlintを入れない場合
何も表示されませんね。。もちろんこれを実行してもブラウザ画面にはエラーが出ます。

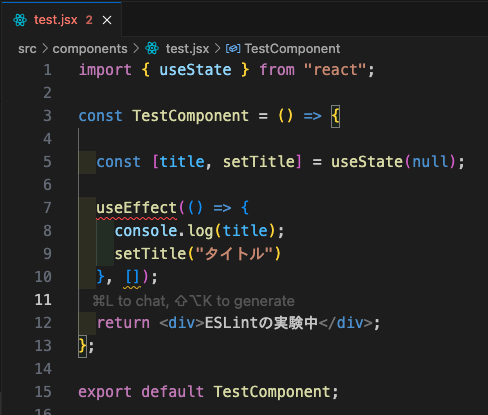
- ESlintを入れた場合
なんか波線がついています!!!

赤い波線部分をホバーすると、、、

「useEffect is not defind」
すごい!! ESlintバンザイ!!useEffectと書かれているけどそんなもの見つからないよ、と言っています。
わざわざブラウザで確認しなくてもエディタ上でわかりやすく教えてくれるのは魅力的ですね。
これでimport忘れはもう無くなります😇
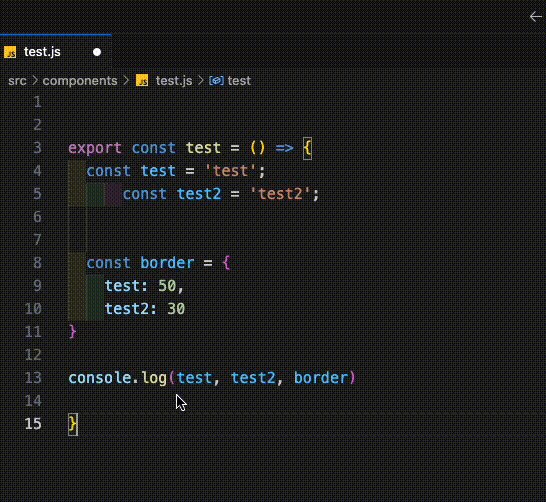
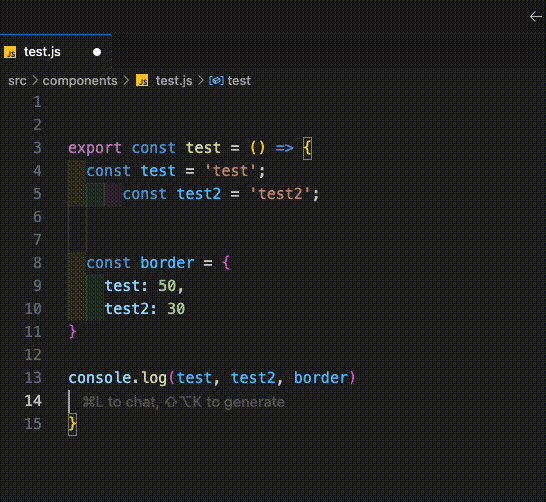
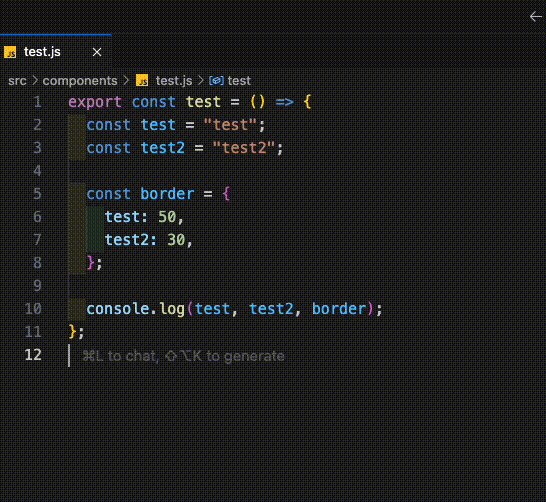
Prettier - Code formatter
彼は快感を与えてくれます。素晴らしい。
コードのインデントなどを整えてくれます。設定すれば上書き保存時(Ctrl + S)に実行してくれる!
ぐちゃぐちゃなコードで試して見ました。

番外編:Amazon Q for コマンドライン(Macのみ)
こちらはエディタの拡張機能ではないため番外編とさせていただきました。そしてWindowsの方ごめんなさい、、まだMacだけみたいです、、
みなさん、中にはgitなどを使い出している方もいるのではないでしょうか??
git コマンドの入力時、あれブランチ名何だっけ、commit -d? -m?などなどコマンドはなかなか覚えられないので不便です。
そんなあなたに!!!! Amazon Q for コマンドライン!!笑
コマンドのサジェストをしてくれます。
※こちらはAmazonのアカウントを作成する必要があります。無料です!
👇こんな感じです

各リンク
上記二つはvscodeの「拡張機能」からそのまま検索すれば出てきます!
こちらで適用方法を解説している人もいました。
こちらもvscodeの「拡張機能」からそのまま検索すれば出てきます!
Prettier - Code formatterの自動整形についての解説記事はこちら
※ESlintも設定ファイルがあるのですが、react をnpm でインストールしたときなどに基本的に設定ファイルが自動で作成されるので特にご自身で設定は不要かと思います!
- Amazon Q for コマンドライン
解説記事がいいのが見当たらなかったです、、アプリを入れてからはここぐらいがなら参考になるかも?
